1- إذهب إلى لوحة التحكم .
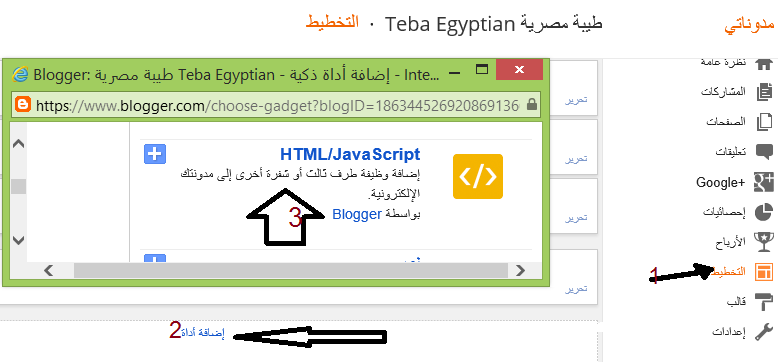
2- نضغط على كلمة تخطيط من القائمة الجانبية .
3- يتم الضغط على إضافة أداء جديدة ثم نختار الأداة HTML/Java Script
وذلك كما هو موضح بالصورة التالية :
4 - ثم نضيف الكود التالي داخل الأداة :
< script src="http://24work.webs.com/24work-blogspot/side-bar-menu/prototype.js" type="text/javascript"></script>
<script src="http://24work.webs.com/24work-blogspot/side-bar-menu/effects.js" type="text/javascript"></script>
<script src="http://24work.webs.com/24work-blogspot/side-bar-menu/side-bar.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(http://2.bp.blogspot.com/-nUGCKbZIyb4/Tvq4n0Ix8CI/AAAAAAAAACk/cPMmEKDYqto/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="
http://1.bp.blogspot.com/-gPACiBoLjnI/TxPJ-2PsgfI/AAAAAAAAAIw/mQGIlkBHf_4/s320/sidebarcollapse.png
" title="sideBar" /></a>
http://1.bp.blogspot.com/-gPACiBoLjnI/TxPJ-2PsgfI/AAAAAAAAAIw/mQGIlkBHf_4/s320/sidebarcollapse.png
" title="sideBar" /></a>
</div>
5 - بعد ذلك يتم حفظ الأداة حيث سوف تظهر إن شاء الله في المكان الذي تم إختياره .
ولتنسيق الأداة :
# : رابط الموضوع
Link One : عنوان الموضوع
هنا تسمية الاضافة : <h2>Left<span>Menu</span></h2>
خلفية عنوان الموضوع
background-color: #DA1074;
رابط صورة السايدبار :
http://1.bp.blogspot.com/-gPACiBoLjnI/TxPJ-2PsgfI/AAAAAAAAAIw/mQGIlkBHf_4/s320/sidebarcollapse.png

اذا كانت لك دراية بالفوتوشوب تستطيع ان تغير لون المربع في اعلى صورة السايدبار
ليتناسق مع لون خلفية الموضوع التي تختارها.
text-align:left;
لزحزحت عناصر الاضافة الى جهة اليمين :
left غيرها الى right ....
جزى الله خيرا كل من ساهم فيه